티스토리 뷰
검색어 자동완성기능 구현을 위한 전체 소스입니다.
추천 검색어 리스트 파일로부터 추천 검색어 DB 파일을 생성한 후 실제 웹페이지에서 검색어를 입력했을 경우, 추천 검색어가 출력하는 데모 페이지까지의 전체 파일이 들어있습니다.
소스 안에 이것저것 쓸만한 모듈이 많이 있네요..
B-TREE 관련 모듈과... iconv를 wrap한 클래스도 있습니다. iconv는 문자 인코딩과 관련된 라이브러리 입니다.
또 AJAX를 이용해 웹브라우져에서 검색어 자동완성기능이 구현되어있는데, AJAX와 관련된 소스는 Ajax 입문(타카하시 토시로 저, 한빛 미디어) 책 소스를 그대로 참조하였습니다. 원래 소스는 z.html 이라는 파일에서 php 파일로 데이터를 전송하는데, 이 부분만 제가 만든 cgi 파일로 전송하도록 바꾸었습니다.AJAX에 관한 설명은, 이 쪽은 제 전문분야가 아니라서 생략하도록 하겠습니다. 저도 잘 모르구요..
프로그램을 테스트 해보기 위해서는, word_list.txt 파일을 수정하고, make_suggest_word_list 프로젝트를 컴파일 해 실행하여, 추천 검색어 DB를 생성하고, suggest.exe를 실행해보면 됩니다.
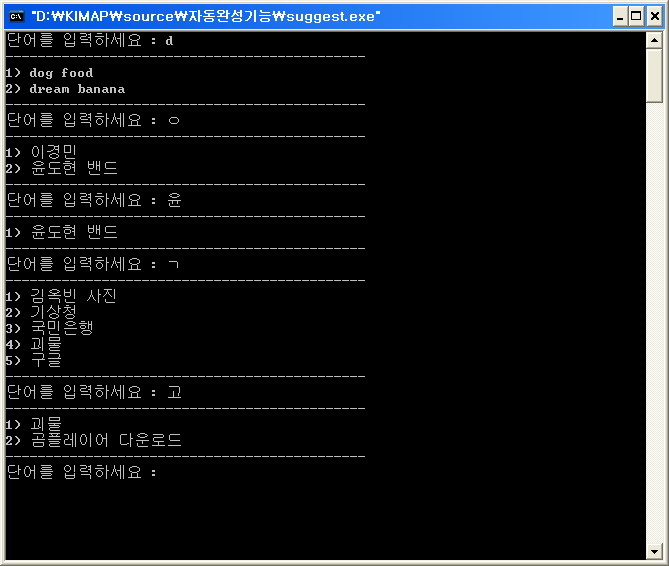
suggest.exe를 콘솔에서 실행하면 다음과 같은 창이 실행되는데, 임의의 문자열을 입력하면, 그 문자열로 시작하는 추천 검색어 리스트가 출력되는 것을 확인할 수 있습니다.
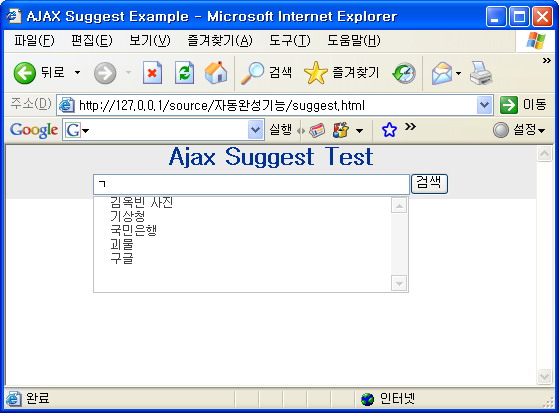
웹브라우져로 결과를 확인하고 싶다면, IIS를 이용해 웹서버를 설치한 후, 웹 브라우져로 http://127.0.0.1/suggest.html와 같은 주소로 suggest.html 파일을 열어서 확인해 보면 됩니다.
suggest.html에서 텍스트박스에 문자열을 입력하면, z.html 안에 선언된, 키 핸들러가 실행되고, 이 키 핸들러 안에서는 입력된 문자열을 suggest.exe에 전송하는 역할을 합니다. 그러면, suggest.exe에서는 qDecoder 라이브러리를 이용해 문자열을 받아서, 입력받은 문자열로 시작되는 검색어 리스트를 다시 z.html로 전송합니다. z.html에서는 이 검색어 리스트를 받아서 출력하는 것이지요..
하지만, 영어로 시작하는 추천 검색어 출력같은 경우에는, 2글자를 입력한 후에 인식되는 버그가 html 소스 안에 있습니다. html 소스는 책에 있는 소스를 그대로 사용하였기 �문에, 어떤 부분이 문제가 있는지 잘 모르겠군요...
아래는 위 프로그램의 추천 검색어 리스트 파일과 실제 실행 화면이구요...
필요하신 분들은 가져다 쓰도록 하세요~
왼쪽은 추천 검색어, 오른쪽 숫자는 추천 검색어의 중요도 입니다. 높을수록 리스트에서 위에 나타나죠

콘솔에서 실행 화면

웹 브라우저에서의 실행화면